
Pfizer
Building an atomic design system
Challenge
Establish a new system that promotes design consistency and can be grown over time to meet new content needs. Centralize this new library in a version controlled environment where multiple designers can design from a single source of truth.
Opportunity
- Create greater consistency between pages and sections by leveraging Atomic Design
- Centralize assets into library for long term management
- Greater alignment between design, dev, and QA teams
- Participate in a pilot as one of the first brands to take this approach with Pfizer
- Build a strong foundation that can be evolved over time
Role
Design Lead: Responsible for architecture and maintenance of full system. Empower additional “librarians” to aid in maintaining existing patterns and adding new ones.
Research and insights
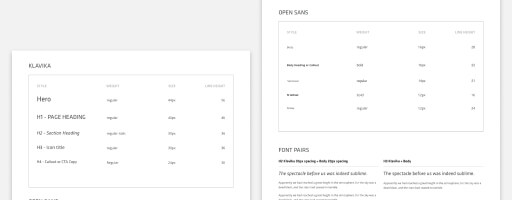
We began the project exploring different examples of design systems and learning about Atomic Design. Pfizer also provided a Sketch pattern library to use as a basis that would align with the code used to build the site. Grid and typography best practices were employed when defining all the design tokens. We audited the library and applied additional best practices while exploring desired patterns throughout the experience.
Opportunity #1
Create a more consistent experience
Building reusable patterns can help us maintain consistency in our experience that reduces friction in the user experience. Bonus points for this making the site easier to design and update.
Opportunity #2
Single source of truth
A pattern library creates a central place for design tokens to live and be referenced in the design. Huge improvement over the process of designing in Photoshop where tokens are maintained by duplication rather than centralized in a library.
Opportunity #3
Streamline design, development and QA process
Aligning on a consistent framework early in the project helped us save time in our process. Use better tools for dev handoff that lead to a smoother QA process.
Inventory, audit and evolve
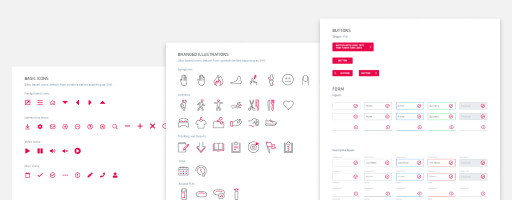
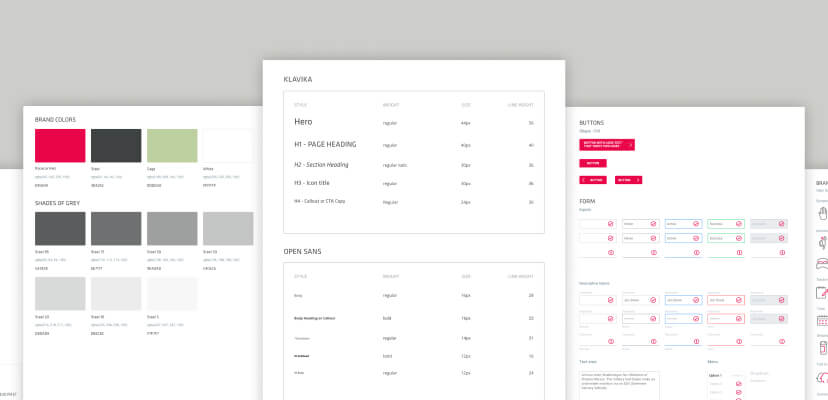
Before we could build the system, we explored new designs for the site. Once the overall design was established, we started building out type hierarchy and color palette. We did an inventory of the smaller atoms like buttons and form elements. Next we built our way up to molecules and organisms to establish consistent design patterns that could be used in all the pages of the site. We established spacing rules for the relationships between elements and modules within the page. Through this process we also optimized the approved design with more consistent spacing, grid use, and type hierarchy. As we worked on the system we continued designing out more pages of the website which led to more components for our library.

Pfizer pattern library pilot
This project was also an opportunity for our team to pilot the client's new baseline pattern library. We took that Sketch library and applied our branding elements before adding additional design tokens not present and further added new patterns from our page designs. Their system enabled us to stay aligned with their vision for transforming their development process. Our designs would further be a pilot for their new dev stack that was informed by that foundational pattern library. During the process we shared our experience with stakeholders of this initiative to inform future versions that would benefit other brands within their portfolio.
What’s next?
Building this system was a big step forward for this account and also for our agency. A systems approach is not something we typically scope for in our projects but the right circumstances here allowed us the opportunity to push for this valuable work to be done.
Maintaining a design system is essential to creating a consistent UI and maintaining healthy design artifacts with longevity.
There’s still some change management that continues to pose challenges as we wrestle with the ROI and budgeting of this work in our typical project workflow. I continue to work with the team to enhance and maintain our current library as we iterate and add new features to the site.
- Create and maintain documentation
- Adopt a product mindset for expanding the system
- Encourage more time and scope for this type of work
- More work needed to explore better color contrast in the design
Ask Me About
- Maintaining a library between a visual design and UX practice
- Version control with Abstract
- The process and strategy that went into redesigning the website