
Discovery Channel
Creating a virtual reality platform
Overview
As interest in virtual reality surged, Discovery Channel set its sights on becoming a trailblazer in immersive storytelling. The goal was to create a platform that would captivate Discovery’s loyal viewers and attract new audiences through breathtaking, interactive content rooted in adventure, nature, and exploration.
Challenge
Discovery wanted to establish itself as a pioneer in VR media while building a scalable and engaging platform. The challenge was to do this with limited precedent, evolving hardware, and a need to balance innovation with audience accessibility.
Opportunity
We saw clear opportunities to position Discovery as a leader in immersive content by:
- Creating awe-inspiring experiences that sparked curiosity
- Defining a new storytelling format in an emerging medium
- Attracting new audiences while engaging Discovery’s loyal fanbase
- Identifying new ad revenue streams through co-branded immersive content
Role
My role as Design Director was to lead the end-to-end experience—from research and UX to interface design and implementation—across mobile, web, and native VR platforms.
Project Kickoff
The project began shortly after Facebook’s acquisition of Oculus, which created urgency within Discovery to explore VR. I joined a small, cross-functional team tasked with building a nimble, startup-style initiative within the organization. With internal design and strategy resources and select vendor partnerships, we set out to deliver a content-rich, multi-platform VR ecosystem.
Competitive Research
We immersed ourselves in the evolving VR landscape—testing platforms like Oculus Rift, HTC Vive, Samsung VR, and Google Daydream. We analyzed existing 360° content apps (e.g., NYT VR, RYOT VR), as well as more mature streaming platforms like Netflix for layout inspiration.
Understanding the Audience
With Discovery’s deep television audience base, we focused our content strategy on themes of adventure, nature, and curiosity. Since VR was still new to most users, we prioritized intuitive navigation and educational onboarding—especially for mobile VR tools like Google Cardboard.
Opportunity #1
Establish a leadership position in immersive entertainment
With few entertainment brands actively exploring VR, Discovery had a unique window to step into the space early and make a lasting impact—both within the industry and with its audience.
Opportunity #2
Deliver unforgettable experiences to a growing digital audience
By leveraging the strength of our brand and content library, we set out to create a platform that wrapped familiar Discovery themes in a fresh, immersive format—expanding our digital ecosystem across mobile, web, and VR devices.
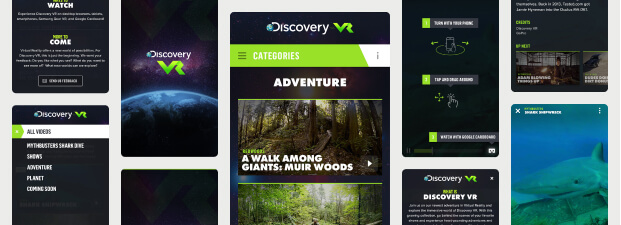
Product Experience
We designed and built an ecosystem that spanned:
- Responsive web experience
- Head-mounted VR apps (Oculus Rift, HTC Vive)
- React Native mobile apps (iOS and Android)
- Centralized CMS powering all content delivery
- Workflow for encoding and publishing 360° video
My team was responsible for leading the UX strategy, interface design, and interactive prototyping across all platforms. We also managed cross-functional collaboration to ensure a cohesive experience throughout the ecosystem. The responsive web experience was designed and built in-house, while we partnered with external vendors to develop the native mobile and VR applications, closely overseeing implementation to maintain consistency with our design system and interaction patterns.

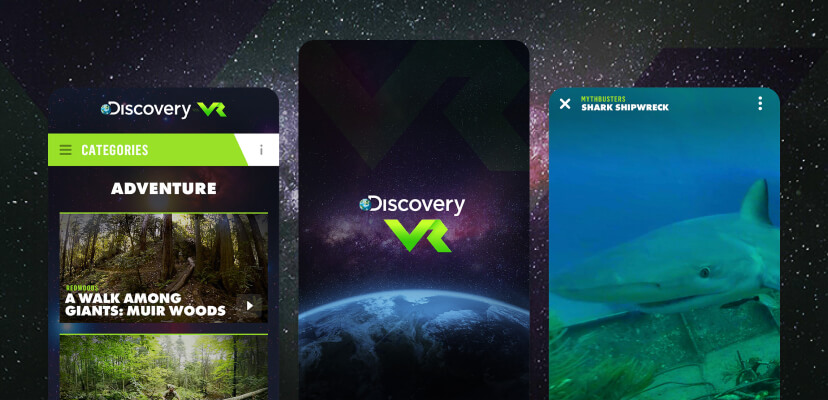
Mobile Apps (iOS and Android)
Built in React Native, the mobile apps offered two viewing modes:
- "Magic window" (360° view via device movement)
- Google Cardboard VR headset mode
We emphasized smooth transitions, thoughtful microinteractions, and user education to lower the barrier to entry.

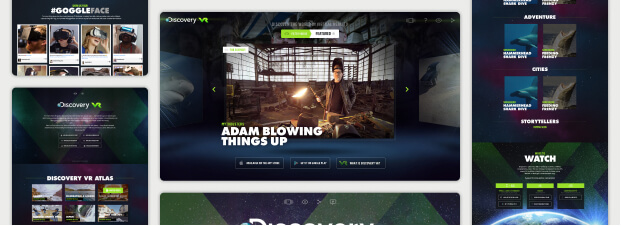
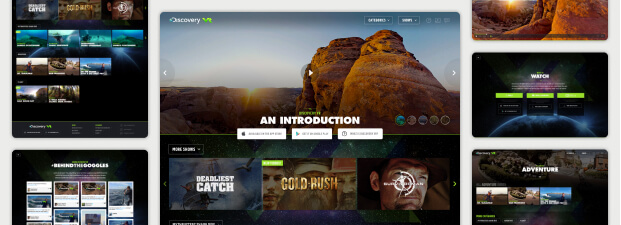
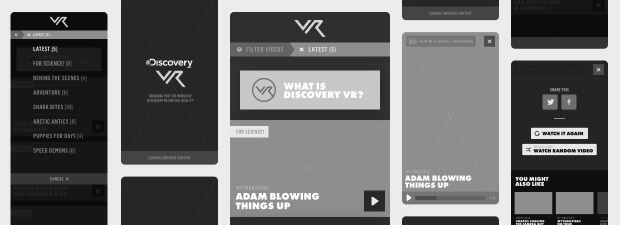
Responsive Web
The web experience started with bold experiments but eventually simplified based on usage data. With a smaller desktop audience, we pivoted to a grid-based layout and optimized it for content discovery and redirection to app-based VR experiences.
Native VR (Oculus + HTC Vive)
We partnered with an external dev vendor for head-mounted display apps. I led UX design and managed the vendor relationship to ensure the interface aligned with platform norms—prioritizing familiarity over novelty to reduce user friction.
Platform Features
The MVP was built to support a seamless, cross-platform experience and showcase Discovery’s immersive content at its best. Key features included:
- A centralized CMS and API architecture powering all platforms
- A responsive web experience built using React
- React Native mobile apps for iOS and Android to enable code efficiency and feature parity
- Contextual deep linking to connect users directly to specific videos across devices
- Full-screen 360° video support for immersive viewing
- imgix CDN integration for optimized image delivery and performance
- Related content linking to encourage deeper exploration
- Curated commenting to foster thoughtful engagement around key content
Post-launch we iterated some great new features:
- Stereoscopic panoramic video
- Spatial audio
- Heatmap tracking analytics
Monetization Strategy
To sustain the platform, we explored monetization early. While video ads were a possibility, we ultimately partnered with Ad Sales to secure sponsorship opportunities and co-branded content—offering a more premium and less disruptive experience.
This included exclusive behind-the-scenes content from Discovery’s flagship programs like Shark Week, MythBusters, and Gold Rush.
Results
The launch of Discovery’s VR platform was met with wide acclaim and strong performance:
- 100+ videos published in first year
- 1M+ app downloads
- Featured in press coverage and social media conversations
- Recognized with Webby, Shorty, and Promax Awards
This project was one of the earliest large-scale explorations of branded VR content. It not only solidified Discovery’s place in immersive storytelling but also gave me the opportunity to help define design standards in a rapidly evolving space.